Сегодня я хочу рассказать об одной компоненте из библиотеки uGUI, незнание которой породило мной ряд “костылей” в нескольких проектах, что привело к большему количеству кода, работы, и как следствие, ошибок.
Компонента – CanvasGroup.
Если знать про её существование заранее, то исчерпывающую информацию можно получить из документации и спокойно применять полученные знания.
Я же коснусь всех настроек “CanvasGroup” чуть подробнее и с примерами, дабы в памяти остался визуальный слепок и легко извлекся в последствии, когда понадобится.
Основное предназначение “CanvasGroup” – это управление группой UI-элементов, которые находятся ниже по иерархии (“внутри” CanvasGroup). Так же, эти настройки распространяются на сам “GameObject”, содержащий компоненту “CanvasGroup”.
Например, мы хотим управлять сразу всеми элементами в окне, группой кнопок или группой картинок.
 |
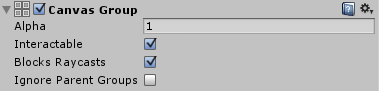
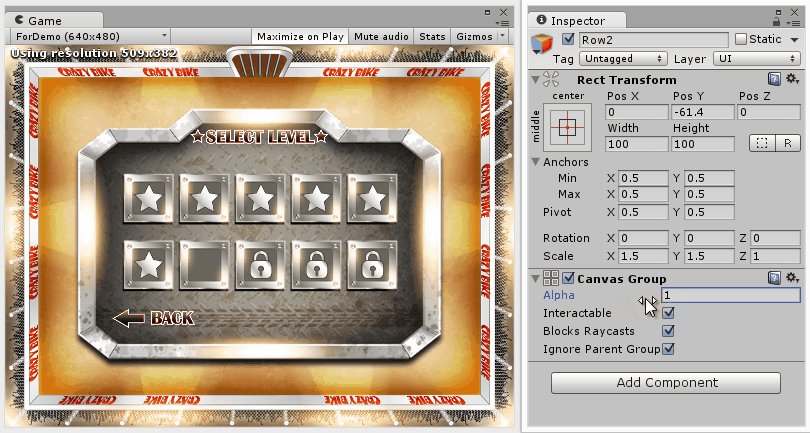
| Настройки “CanvasGroup” |
Как видно из картинки выше, “CanvasGroup” содержит всего четыре настройки, о назначении которых можно легко догадаться из названий. Однако, пройдемся подробнее:
1. Alpha.
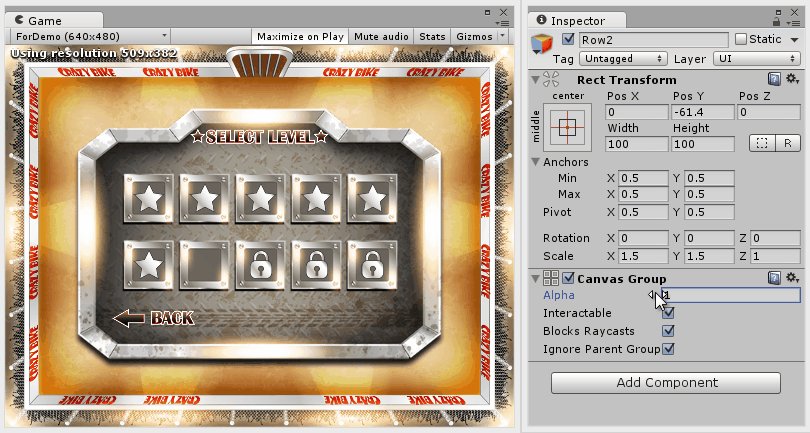
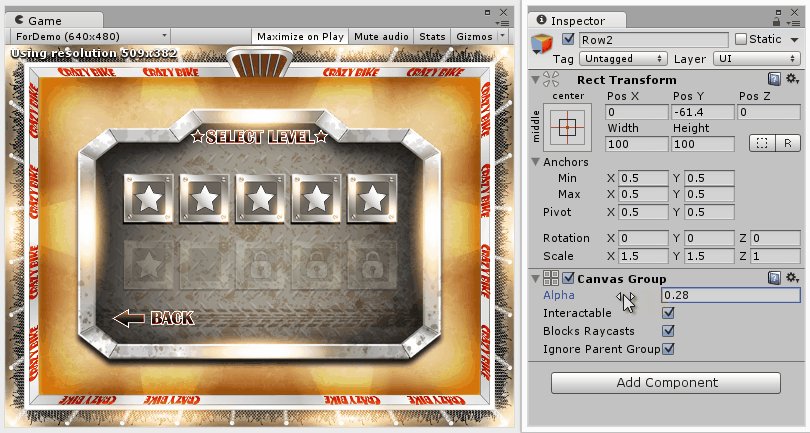
Управление прозрачностью группы UI-элементов. Изменяет прозрачность как корневого UI-элемента, на котором находится компонента CanvasGroup, так и всех дочерних UI-элементов.
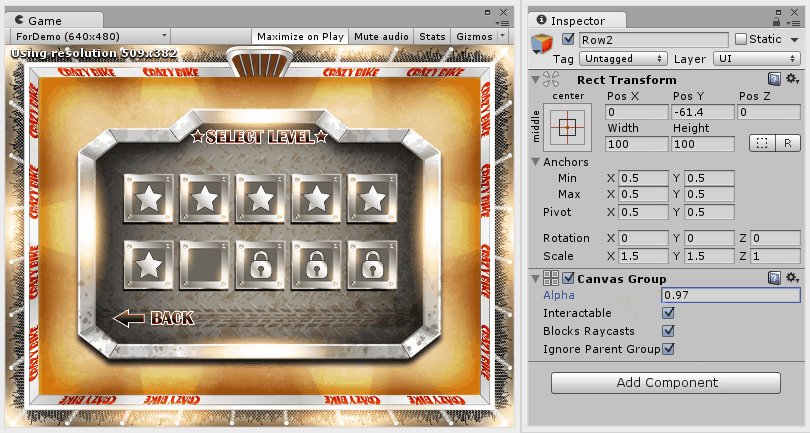
Один из сценариев использования – сделать группу объектов полупрозрачными, не изменяя цвет каждого объекта:
 |
| Меняем прозрачность группы UI-элементов |
Continue reading “Примеры использования CanvasGroup в Unity.”