Today I would like to tell you about one component from GUI library, ignorance of which created many problems in several projects, which resulted in big code, much work, and, as a result, many errors. CanvasGroup. If you already know that such a component exists, you can get comprehensive information about it from documentation and freely apply your knowledge.
I would like to describe all settings of “CanvasGroup” in detail and with examples, so that you have a visual copy of them and can invoke it when needed.
The main purpose of “CanvasGroup” is management of group of UI elements which are below in hierarchy (“inside” CanvasGroup). These options are also applied to the “GameObject” itself which contains “CanvasGroup”component.
For example, we want to manage all elements in a window, group of buttons or group of images at once.

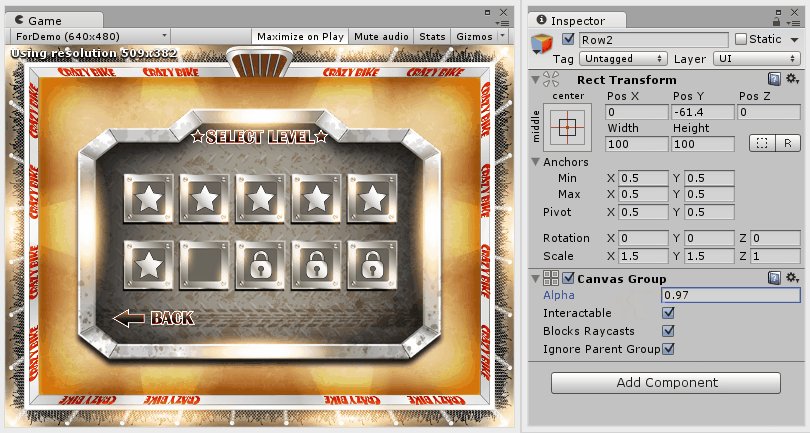
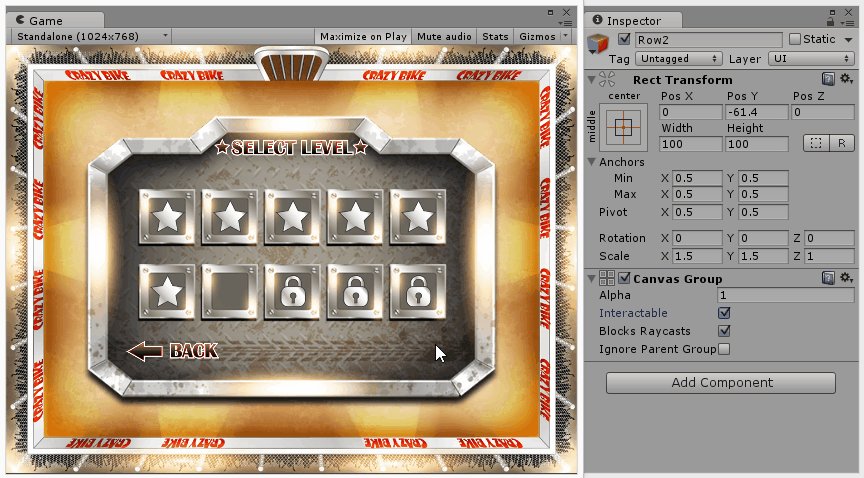
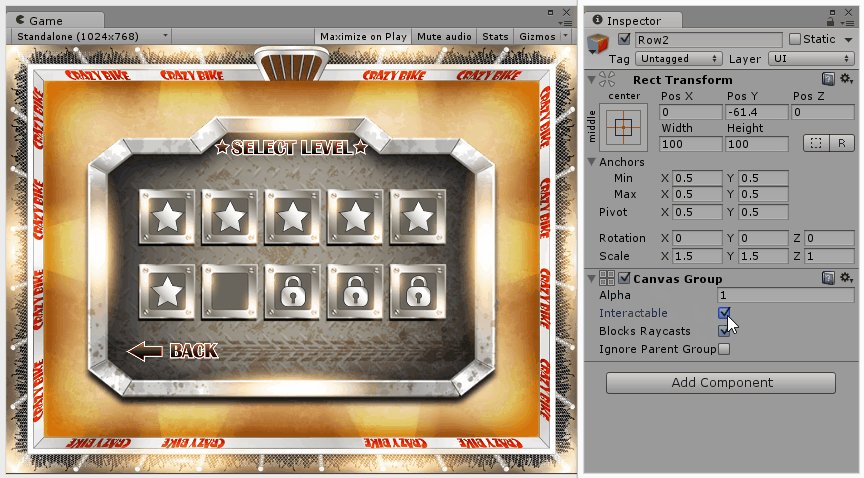
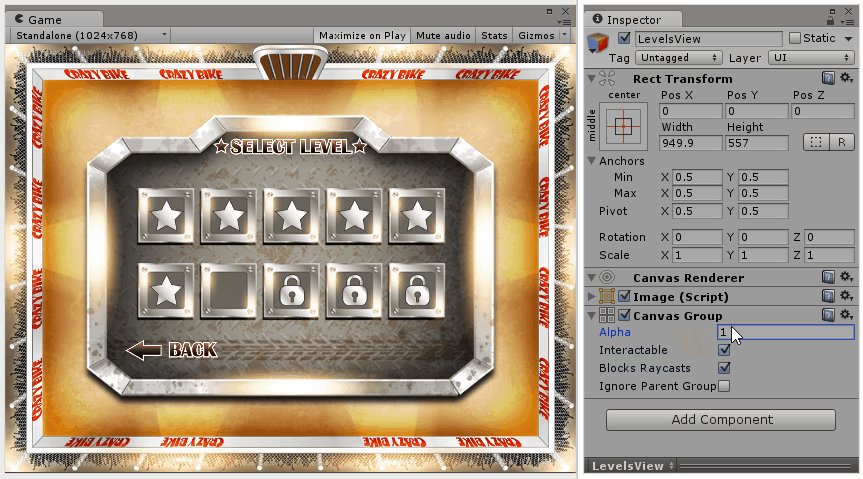
As you can see in the picture above, “CanvasGroup” contains only four settings which purposes you can easily guess from their names. However let’s examine them in detail:
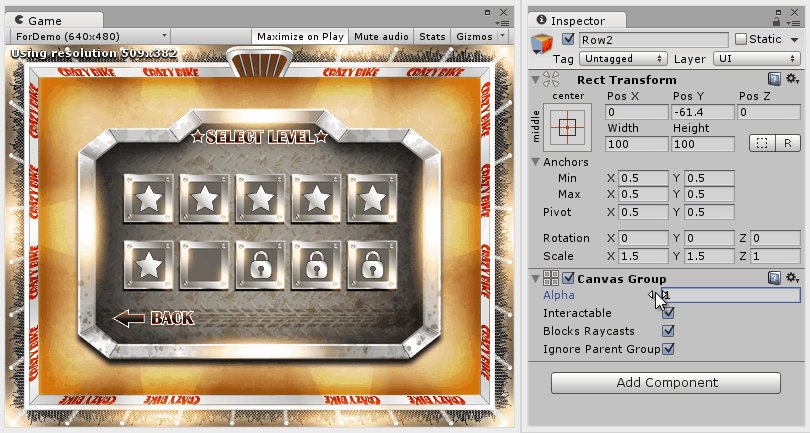
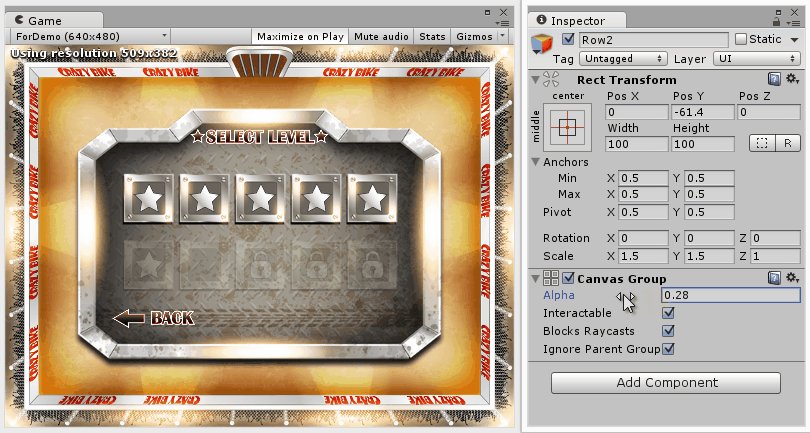
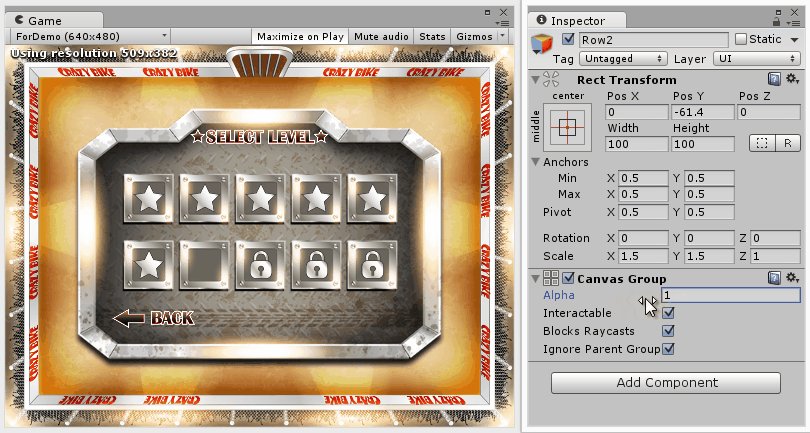
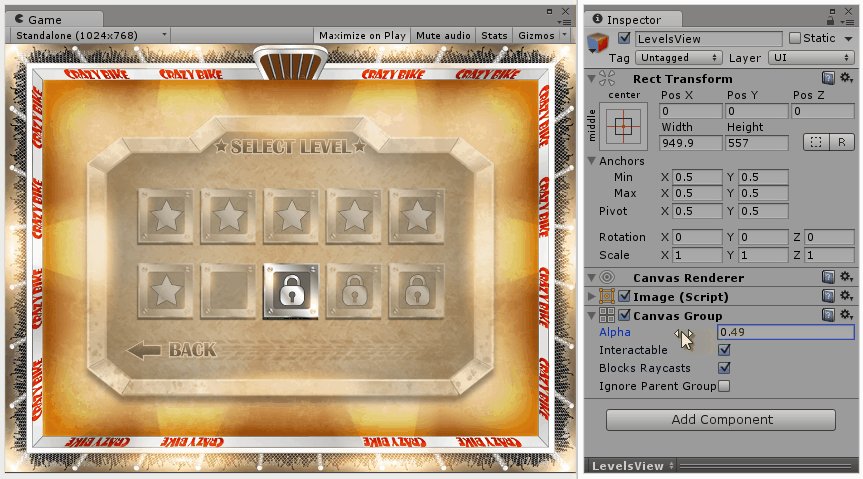
1. Alpha.
Control of transparency of group of UI elements. Changes transparency of both UI element on which CanvasGroup component is located, and all affiliated UI elements.
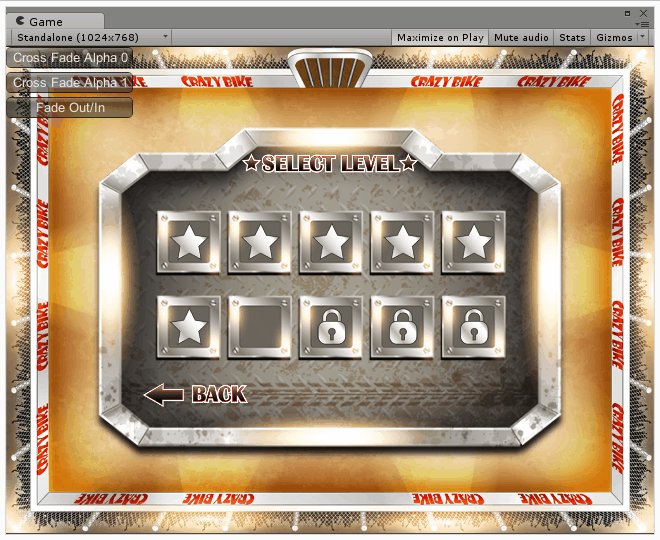
One of application variants – make group of objects translucent, without changing colour of each object:

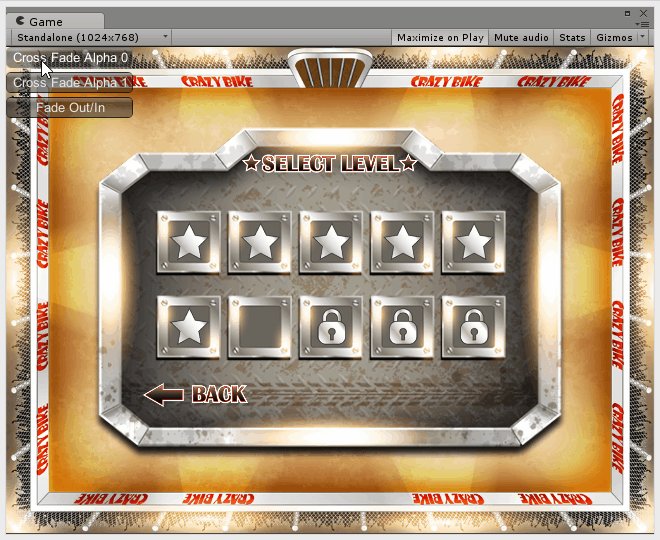
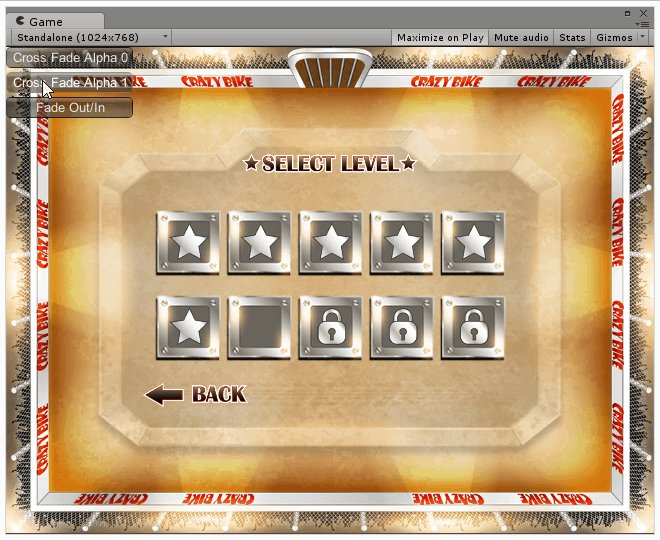
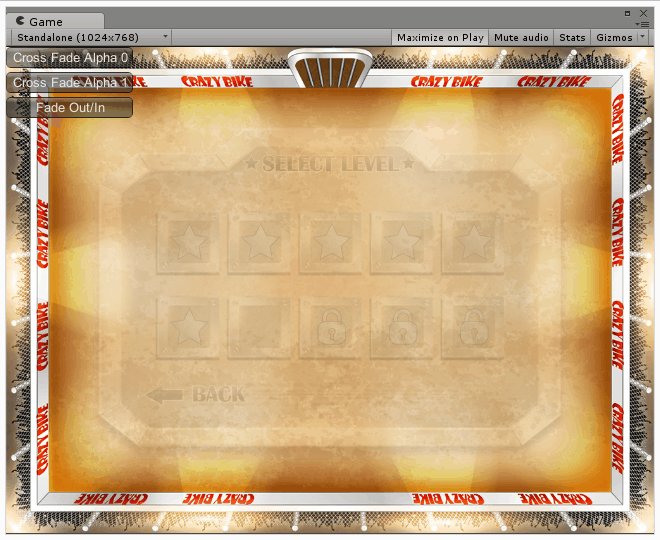
Another one widely applied variant – effect of FadeOut and effect FadeIn of a window. Without CanvasGroup component, you would need to get all UI elements located in a window and to change alpha parameter of colour for each found element (for example using CrossFadeAlpha method). Thus, you would still need to do more actions, because some UI-elements in a window can be translucent, and after applying fade out effect by setting alpha to zero, you would need to restore initial alpha parameter at the end. Thus, you would need to save all alpha parameters for each UI-element, to apply effect, and to restore all alpha parameters for each UI-element at the end. Much make-work.
CanvasGroup simplifies the process of creation of these effects.

I wrote two tweens which implement fade out (FadeOutTween) and fade in (FadeInTween) effects with the help of CanvasGroup, and which can be used “in one line”:
public void OnGUI()
{
if (GUILayout.Button("Fade Out/In"))
{
TweenSequence.Run(
() => FadeOutTween.Run(Panel, Duration),
() => FadeInTween.Run(Panel, Duration).SetDelay(0.25f));
}
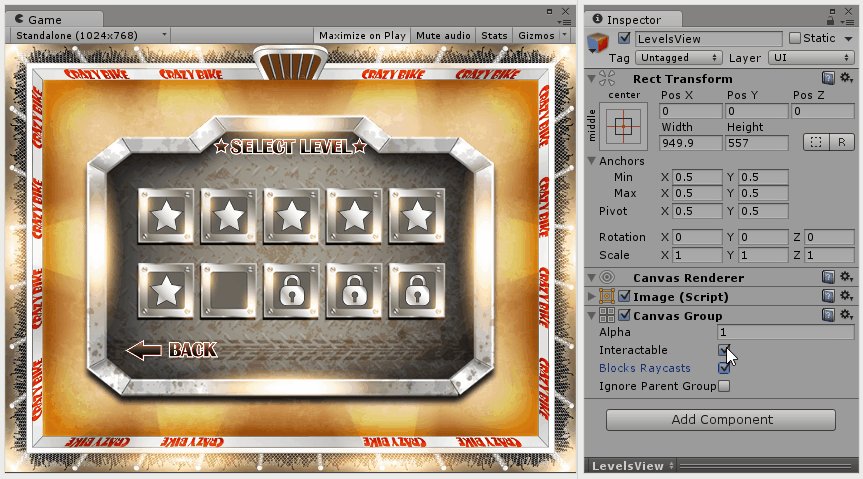
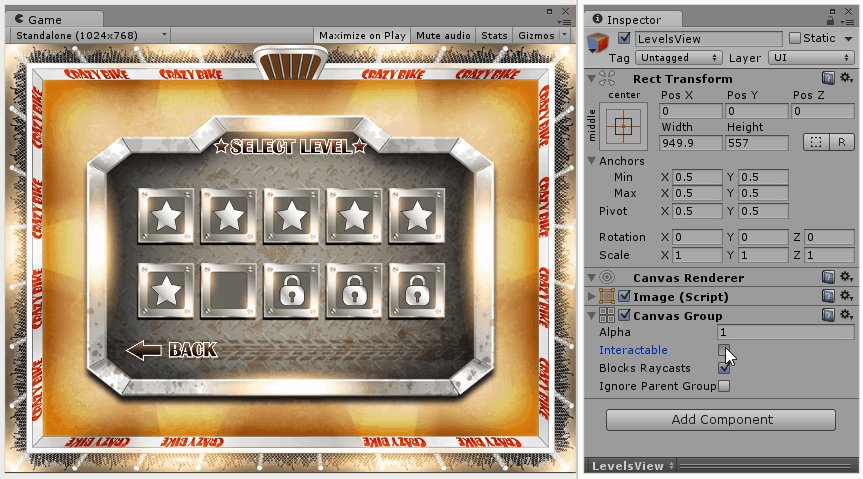
}2. Interactable.
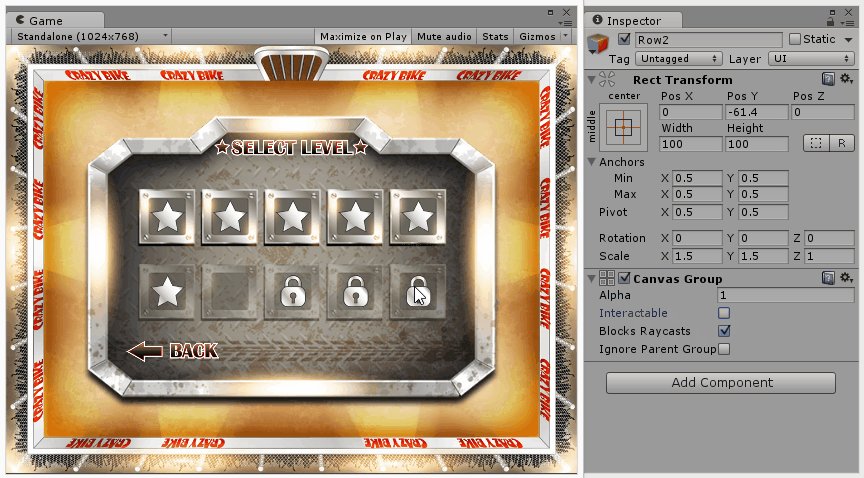
Makes a group of UI-elements inaccessible for interaction (equivalent of enable/disable from other UI-frameworks). For example, you can make a set of buttons or all elements in a window irresponsive to click.

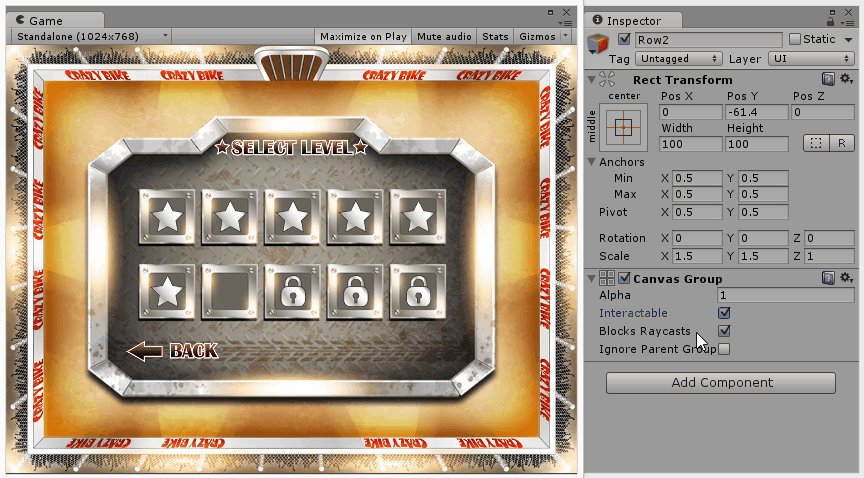
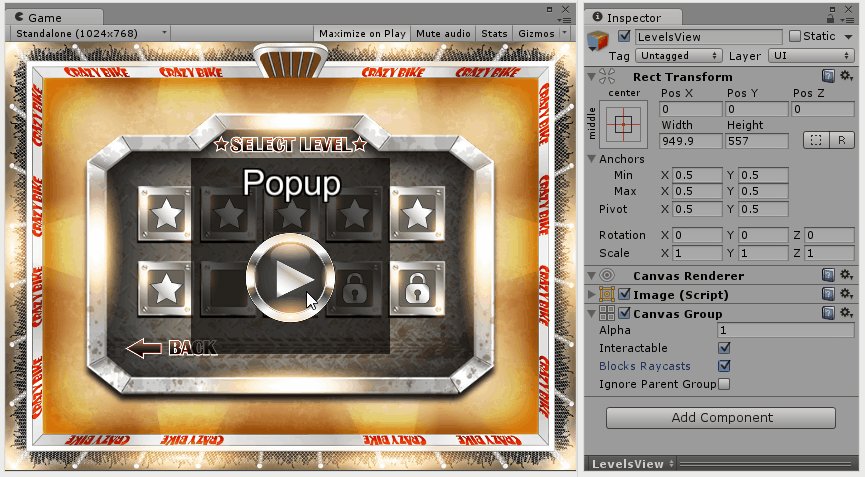
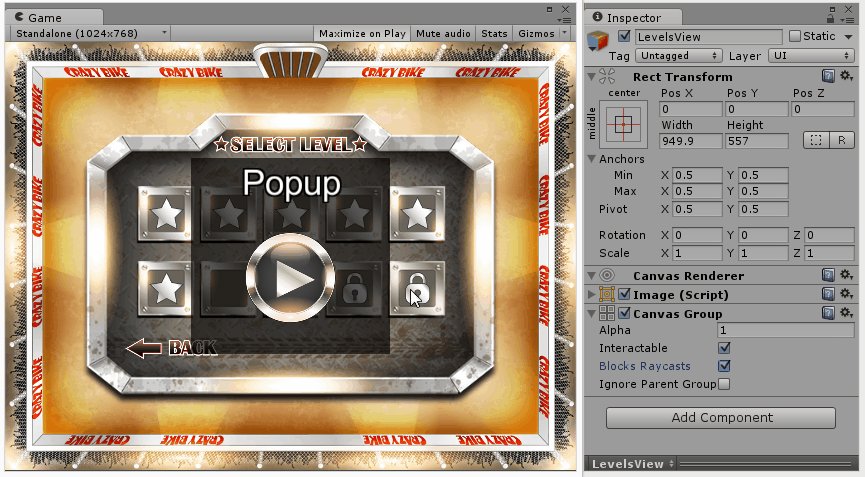
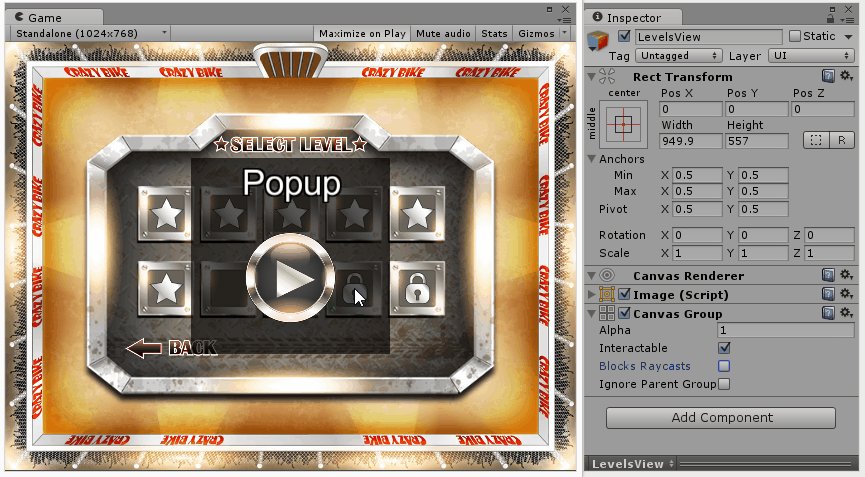
3. Blocks Raycasts.
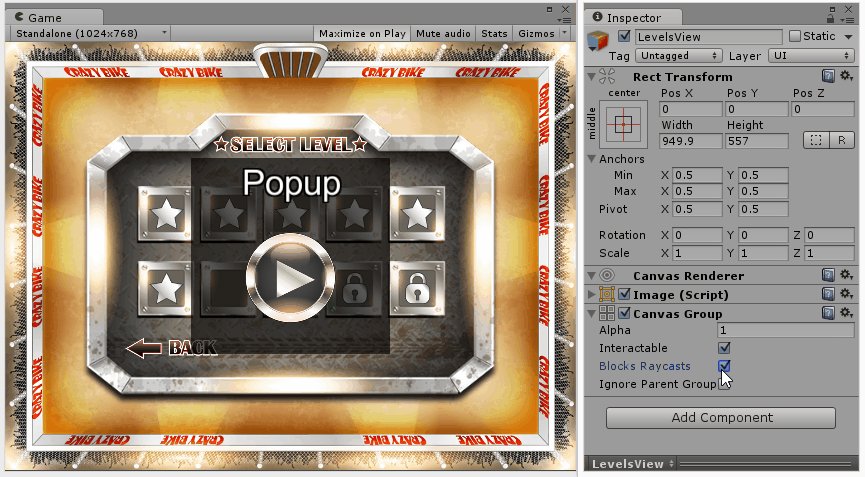
Blocks all user’s actions over UI-elements which are realized by “Raycasts”. For example, we display a window over another one, and if the overlying window does not block the underlaying ony on size, then the possibility to interact with UI-elements of the underlaying window remains. We can use “BlocksRaycast” parameter to block this possibility .

The difference from “Interactable” parameter – “Interactable” makes all UI-elements “disabled”, and if UI-element has a different form for “disabled” condition, it changes the form for “disabled”. “BlockRaycasts” simply blocks all user’s input without changing the form of elements.
4. Ignore Parent Groups.
Ignore all CanvaGroup settings located upwards in hierarchy of UI-elements (“reset” of all CanvasGroup settings).

CanvasGroup is a useful component which description needs to be included in all uGUI basic lessons, so that the other people do not repeat my thorny path, but make a small step towards ideal code and world.
All examples can be taken at github.
Thanks for a helpful article.
thank you